
What you have to do (3).
You need to break it down into 5 different sections. This page covers the third section.
- Identify the problem you will solve (5 marks)
- Analyse the problem (9 marks)
- Design a solution (9 marks)
- Implement your solution (12 marks)
- Evaluate your solution (5 marks)
What to do.
In the following instructions the bold text will be your headings and subheadings.
Use Word (or Open Office Write) to write a document using the heading 'Designing the solution' This section is worth 9 marks.
Save your document then, starting with 'My user will need the following web pages:' write a bulleted list of the web pages your user will need. Save it again.
You now need to create individual designs for each of the pages. The exam board says "Designs don't have to be neat and should be regarded as working documents with crossings out and changes, therefore hand drawn designs are much better. Without a design the maximum you can score on the implementation section is 3 marks".
Each will need:
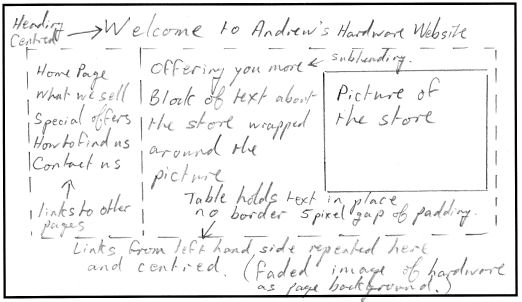
- An initial design. Use this design sheet (Word document) to draw pencil designs of your website pages. You will need one for each page of your website. There is an example of the design sheet being used here.
- User comments - Get someone to role play your user and write comments on your design. Does your user agree with your design? Do they suggest items?
- Final designs Complete the bottom section of the design sheet with any modifications you have made after getting your user's comments
Now return to your 'Designing the solution' document and create a sub heading and table like the one below. You will need to replace the blue text with your own tests. Each of the tests needs to be a 'quantitative test' - something you can measure and get a 'yes - it works' or 'No - it doesn't work' answer:
Test plan
| Test No. | Test description | Data being tested | Expected result | Teacher's initials |
| 1 | Voice says 'Get in touch' when a pointer moves over a link | Link 'Contact us' | Hear 'Get in touch' | |
| 2 | Links take you to the correct page | 'Contact us' link | The page changes to the 'Contact us' page |
- Explain where you will get the information for the website. How will
you check it to make sure it is accurate?
- Explain how you will check the information entered to make sure it is sensible e.g. you will spellcheck the pages, proof read them and get someone else - your user to read them.
Marks you will get |
What you need to do to get these marks |
What you must produce |
Notes |
| 0-3 | What software you will use. |
In order to do this, a student should provide:
|
|
| 3-6 | What type of software will be used. e.g. program is produced
by an HTML editor and displayed using a Web browser. |
||
| 5-9 | Explain what the user will have to do each week/day. Explain how you will check the information entered to make sure it is sensible e.g. need to make sure prices are realistic and will make a profit. Explain all the HTML used with examples. Explain why images will be added and what purpose they serve. Explain how you can stop unauthorised people making changes e.g. a hacker changing the prices. |
Done all that?
- Save your document,
- Add your name in a header and the filename and path in a footer.
- Print it and
- hand it in to be marked.
Now you can go on to the next part - Implement your solution